Introduction to Classes
JavaScript is an object-oriented programming (OOP) language we can use to model real-world items.
The difference between classes and object syntax is the constructor methods.
EX:
JavaScript calls the
constructor() method every time it creates a new instance of a class.EX:
Note: Class method and getter syntax is the same as it is for objects except you can not include commas between methods.
EX:
More examples:
Adding onto getters:
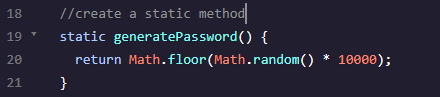
create a static method :
Overview
- Classes are templates for objects.
- Javascript calls a constructor method when we create a new instance of a class.
- Inheritance is when we create a parent class with properties and methods that we can extend to child classes.
- We use the
extendskeyword to create a subclass. - The
superkeyword calls theconstructor()of a parent class. - Static methods are called on the class, but not on instances of the class.
What did I learned today?
In this lesson, I learned more about using JavaScript to code and the method of using classes. I also made some changes to my way of posting. I did lots of screenshots instead of words, because I added comments onto the terminal while I learn, so that I can include all the notes I need in the same screenshots. And I am more confident about using this language now.
What I'll be doing tomorrow?
BROWSER COMPATIBILITY AND TRANSPILATION
BROWSER COMPATIBILITY AND TRANSPILATION






No comments:
Post a Comment