Advanced Objects Introduction
- The
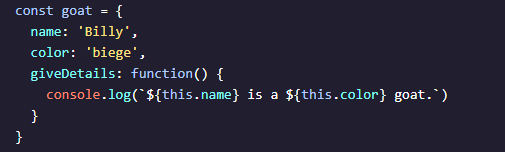
thiskeyword references the calling object which provides access to the calling object’s properties. - the ES6 shorthand is the method showed below at line 5
- Getters are methods that get and return the internal properties of an object. ( if, else etc.)
Notable advantages of using getter methods:
- Getters can perform an action on the data when getting a property.
- Getters can return different values using conditionals.
- In a getter, we can access the properties of the calling object using
this. - The functionality of our code is easier for other developers to understand.
- ES6 introduced some new shortcuts for assigning properties to variables known as destructuring.
EX : Use destructured assignment to create a
const variable named functionality that extracts the functionality property of robot.
What I learned today?
I learn a lot of new methods to finish the goal pf the lesson, especially the ES6 shorthand form.





No comments:
Post a Comment