Introduction to Objects
A key is like a variable name that points to a location in memory that holds a value. A key’s value can be of any data type in the language including functions or other objects.
We separate each key-value pair in an object literal with a comma (
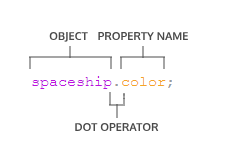
,). Keys are strings, but when we have a key that does not have any special characters in it, JavaScript allows us to omit the quotation marks.- dot notation,
.
EX: 1. Create a variable
crewCount and assign the spaceship‘s numCrew property to it.
2. Create a variable
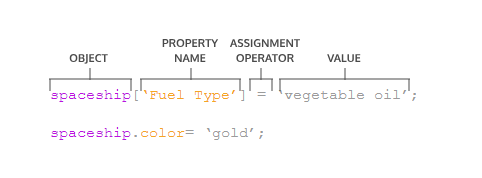
planetArray and assign the spaceship‘s flightPath property to it.- using bracket notation,
[ ]
Note: We *must* use bracket notation when accessing keys that have numbers, spaces, or special characters in them. Without bracket notation in these situations, our code would throw an error.

EX: Using bracket notation and also how to log the variable from the notation above.
- the assignment operator,
=
You can delete a property from an object with the
delete operator.
Notes : When the data stored on an object is a function we call that a method.
- Objects are passed by reference. This means when we pass a variable assigned to an object into a function as an argument, the computer interprets the parameter name as pointing to the space in memory holding that object.
EX: Write a function
Write a function
Moving onto Advanced Objects Introduction
greenEnergy() that has an object as a parameter and sets that object’s 'Fuel Type' property to 'avocado oil'.Write a function
remotelyDisable() that has an object as a parameter and sets (or reassigns) that object’s disabledproperty to true.What did I learn?
What I'm doing tomorrow?Moving onto Advanced Objects Introduction









No comments:
Post a Comment